Chỉ dẫn tiêu dùng ACF có True and False , điều kiện đúng và sai
có Advanced Custom Fields ( Cho phép tớ gọi tắt là ACF và anh em cũng nên quen có từ này vì dân DEV hay tiêu dùng ) cú pháp true and False anh em hay vận dụng , ngoài ra 1 số anh em chưa rành về cú pháp này ( nên đọc và tham khảo tại đây ) OK , Bài bữa nay sẳn tớ làm qua dùng ACF có True and False Share lại cho anh em cũng như lưu lại trên Blog sau này có chiếc để tiêu dùng hj
hướng dẫn tiêu dùng ACF sở hữu True and False , điều kiện đúng và sai
sở hữu mục đính tớ ứng dụng trong code là sở hữu người đăng đăng một code lên nó sở hữu phải Wordpress hay ko và người đăng chỉ việc chọn Đúng hoặc không đúng thôi ( True and False ) để cho dễ hình dong tớ ví dụ sau nhé
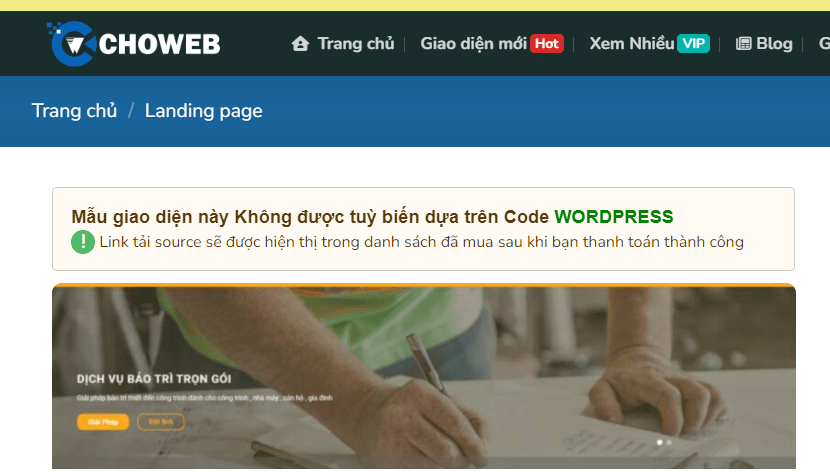
[caption id="attachment_3344" align="alignnone" width="830"] hướng dẫn tiêu dùng ACF sở hữu True and False - lúc chọn Đúng[/caption]
hướng dẫn tiêu dùng ACF sở hữu True and False - lúc chọn Đúng[/caption]
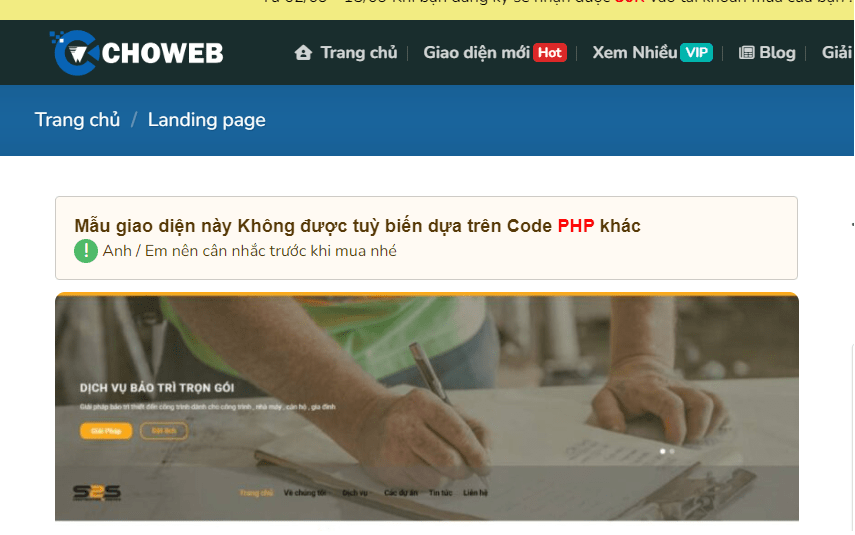
[caption id="attachment_3345" align="alignnone" width="855"] hướng dẫn dùng ACF mang True and False - lúc Chọn Sai[/caption]
hướng dẫn dùng ACF mang True and False - lúc Chọn Sai[/caption]
OK qua tỉ dụ trên ta hình dung là nó với tác dụng gì rồi đúng ko nào :) ok bắt tay vào việc luôn
phương pháp thêm ACF với True and False
1 . Trong ACF ta tạo 1 trương tùy chọn với dạng true and False như sau
[caption id="attachment_3346" align="alignnone" width="846"] bí quyết thêm ACF với True and False[/caption]
bí quyết thêm ACF với True and False[/caption]
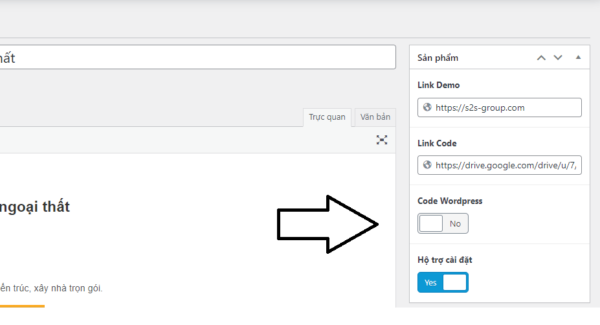
hai . Sau khi thêm xong ta quay lại bài đăng , trong bài đăng Sản phẩm mang xuất hiện check box dang true flase như hình nhé
[caption id="attachment_3342" align="alignnone" width="600"] cách thức thêm ACF mang True and False[/caption]
cách thức thêm ACF mang True and False[/caption]
ok , xong phần Flied , trong Function theme mình bỏ code này vào như hình nhé
3 . Thêm code vào Function
[caption id="attachment_3343" align="alignnone" width="1032"] bí quyết thêm ACF mang True and False[/caption]
bí quyết thêm ACF mang True and False[/caption]
Code này nhé
//Hook bên trái - Trên Hình sản phẩm
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
function woocommerce_show_product_sale_flash() ?>
<?php if ( get_field('flatsome') == true ) ?>
<div class="ui warning message">
<div class="header">
dòng giao diện này ko được tuỳ biến dựa trên Code <font color="green"> WORDPRESS </font>
</div>
<i class="fas fa-exclamation"></i> Link chuyên chở source sẽ được hiện thị trong danh sách đã mua sau lúc bạn trả tiền thành công
</div>
<?php else ?>
<div class="ui warning message">
<div class="header">
loại giao diện này ko được tuỳ biến dựa trên Code <font color="red"> PHP </font> khác
</div>
<i class="fas fa-exclamation"></i> Anh / Em nên cân nói trước khi sắm nhé
</div>
<?php ?>
<?php
Note :
Bạn quan tâm cấu trúc if - else nhé , nó sở hữu 3 đối tượng để mình để ý ở ấy !
và dòng add_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); <= vị trí hook ra trong wooce là trước loại Hình siler nhé
Xem Demo tại đây
OK vậy là xong , việc còn lại chỉ lưu lại + css chút và check đúng sai thôi .
giả dụ với nghi vấn vui lòng địa chỉ tớ nhé
Comments
Post a Comment